No mundo do desenvolvimento Web, a velocidade e a experiência do utilizador são fundamentais. Server-Side Rendering (em português, Renderização do Lado do Servidor) desempenha um papel crucial na concretização destes objetivos, melhorando a forma como as páginas Web são entregues. Mas como funciona esta abordagem?
O que é Server-Side Rendering?
Server-Side Rendering é uma técnica em que o servidor gera o HTML completo de uma página Web antes de ser enviado para o browser. O browser apresenta simplesmente o conteúdo pré-renderizado, oferecendo uma experiência de utilizador mais rápida. Esta abordagem é especialmente benéfica para melhorar os tempos de carregamento inicial das páginas Web e garantir uma melhor visibilidade para os motores de pesquisa.
Nas aplicações Web tradicionais, quando um utilizador solicita uma página, o servidor envia um ficheiro HTML com espaços reservados. O JavaScript preenche então o conteúdo dinamicamente, o que gera uma renderização mais lenta. A SSR, por outro lado, envia a página inteira do servidor, minimizando os tempos de carregamento e reduzindo a dependência do JavaScript.
Como funciona a SSR
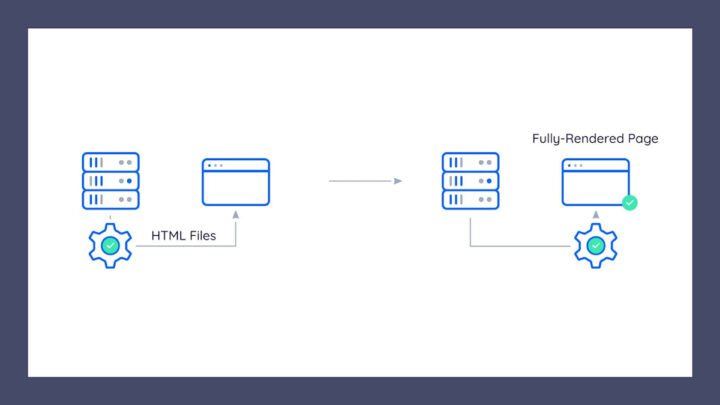
Quando um utilizador faz uma solicitação a um servidor usando SSR, este é o processo que normalmente ocorre:
O servidor recebe um pedido de uma página Web do cliente (browser do utilizador). O servidor vai buscar os dados necessários, gera dinamicamente o HTML e preenche o conteúdo necessário. O servidor envia o HTML completo para o cliente. O browser do utilizador apresenta a página renderizada instantaneamente, enquanto quaisquer ficheiros JavaScript adicionais são carregados em segundo plano.Esta abordagem garante que os utilizadores podem interagir com o conteúdo rapidamente, mesmo que o JavaScript demore a carregar.
Benefícios da SSR
SEO melhorado
Os rastreadores de mecanismos de pesquisa geralmente têm dificuldade para indexar páginas renderizadas pelo cliente com muito JavaScript. A SSR resolve isso enviando HTML totalmente renderizado para os rastreadores, garantindo a indexação adequada e melhores classificações de pesquisa.
First contentful paint mais rápida
Com a SSR, a página é apresentada assim que o HTML chega, levando a uma First contentful paint (FCP) mais rápida, o que é fundamental para a experiência do utilizador.
Melhor para dispositivos de baixa potência
Os dispositivos com processadores mais lentos, como os smartphones mais antigos, beneficiam da SSR, uma vez que não têm de renderizar eles próprios ficheiros JavaScript complexos.
Acessibilidade e usabilidade
A SSR melhora a acessibilidade ao garantir que o conteúdo está disponível instantaneamente, mesmo para utilizadores com ligações de rede lentas ou browsers com JavaScript desativado.
Leia também:





 category-label-
category-label-